이제 리셋 만들자!!
@charset "UTF-8";
/* 여백 초기화 */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,textarea,p,blockquote,th,td,input,select,button{margin:0;padding:0}
/* 테두리 초기화 */
fieldset,img{border:0 none}
/* 리스트 초기화 */
dl,ul,ol,menu,li{list-style:none}
/* 폰트 초기화 */
body,th,td,input,select,textarea,button{font-size:12px;font-family:'나눔 고딕', 'Nanum Gothic', dotum,'돋움',sans-serif;color:#222;}
a{color:#222;text-decoration:none}
a:hover{color:#118eff;text-decoration:underline}
a:active{background-color:transparent}
/* 폰트 스타일 초기화 */
address,caption,cite,code,dfn,em,var{font-style:normal;font-weight:normal}

그리고 스타일 만들자!!
developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Backgrounds_and_borders
배경 및 테두리 - Web 개발 학습하기 | MDN
이번 수업에서는 CSS 배경과 테두리로 할 수 있는 창의적인 작업을 살펴보겠습니다. 그라데이션 (gradients), 배경 이미지, 둥근 테두리를 추가하는 것에서 배경과 테두리는 CSS 의 많은 스타일 질문
developer.mozilla.org
배경설정방법
헤더 이미지 다운
@charset "UTF-8";
/* layout */
#header {height: 860px; background: url(../img/header/title_html1.png) no-repeat center top /contain ;}

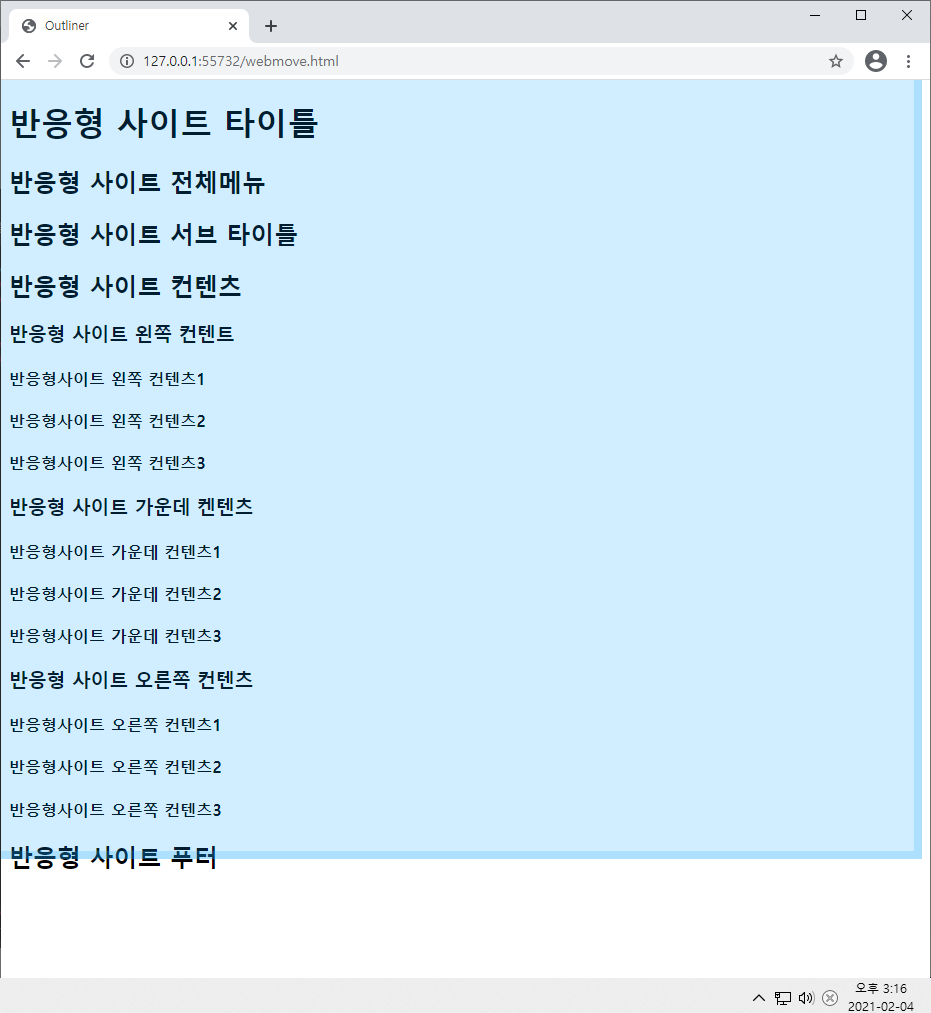
드뎌 먼가 되가는군