폰트를 불러오자

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="반응형 웹 페이지 제작 샘플입니다.">
<meta name="keyword" content="반응형 사이트, 교육사이트">
<meta name="robots" content="all">
<title>Document</title>
<!-- favicon & icon -->
<link rel="shortcut icon" href="img/icon/044-buffer.ico">
<link rel="buffer-icon" href="img/icon/044-buffer.ico">
<!-- style css -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- webfont -->
<link href="http://fonts.googleapis.com/earlyaccess/nanumgothic.css" rel="stylesheet" type="text/css">
<!-- html5 Support & ie Version Checker -->
<script src="setting/html5shiv.js"></script>
<script src="setting/ie-checker.js"></script>
<!-- jQuery -->
<script src="setting/jquery-1.9.1.js"></script>
</head>
<body>
<header id="header">
<div class="container">
<div class="quick">
<a href="#">메인</a>
<a href="#">로그인</a>
</div>
<div class="title">
<p>Professional Web Publihser</p>
<h1><a href="#">TopKnell.co.kr</a></h1>
</div>
</div>
</header>
</body>
</html>
@charset "UTF-8";
/* font */
@font-face {
font-family: 'MY';
src: url(../font/NanumBrushScript-Regular.ttf)
}
/* font-family: 'My',cursive */
@font-face {
font-family: 'Gothic';
src: url(../font/NanumGothicCoding-Regular.ttf)
}
/* font-family: 'Gothic',cursive */
/* layout */
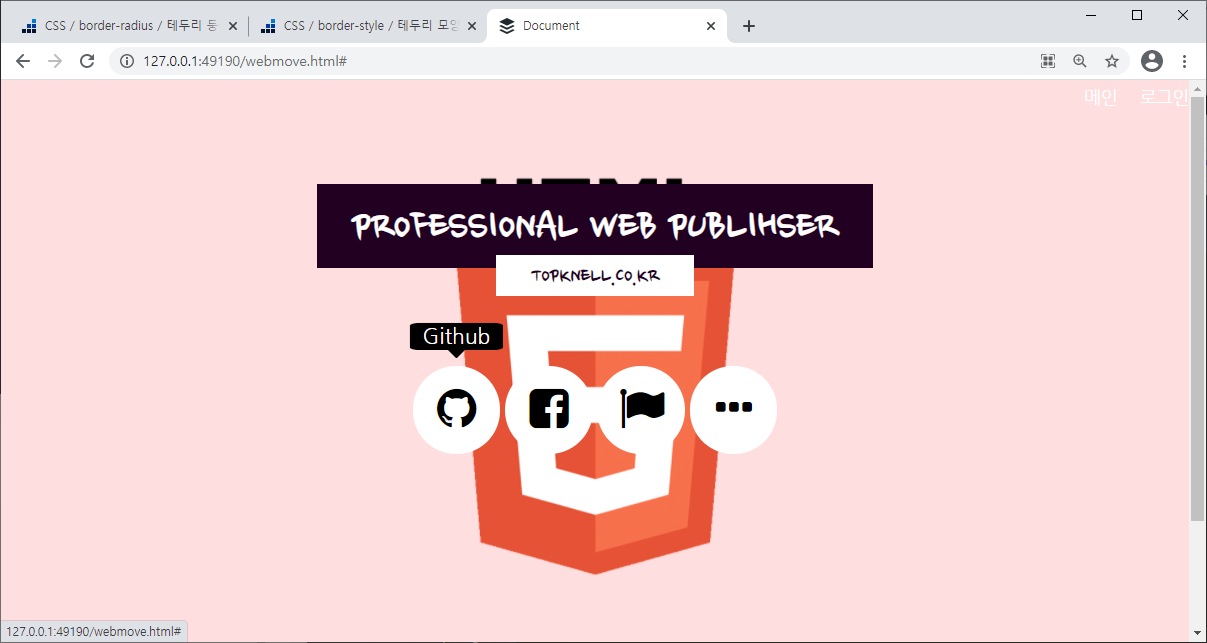
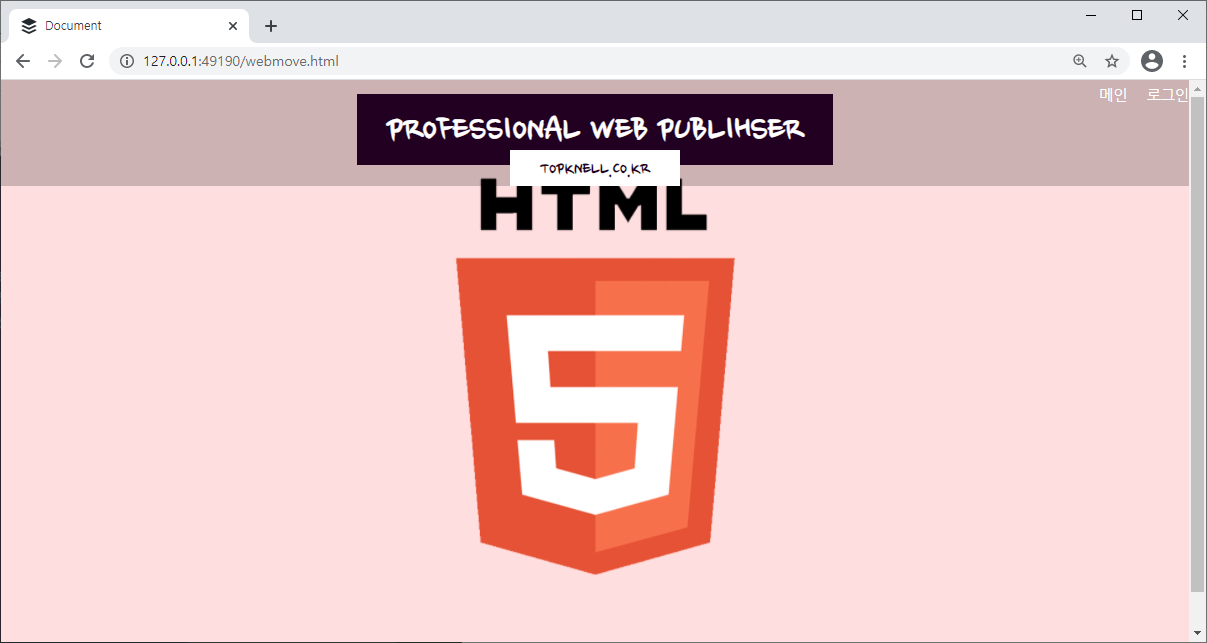
#header {height: 400px; background: url(../img/header/title_html1.png) no-repeat center top /contain;}
/* container */
.container {width: 1280px; margin: 0 auto; background: rgba(0,0,0,0.2);font-size: 1%}
/* quick */
.quick {text-align: right;}
.quick a {color: #fff; padding: 4px 0 4px 10px; display: inline-block; transition: color 0.3s ease;}
.quick a:hover {color: #ccc;}
/* title */
.title {text-align: center; text-transform: uppercase; font-family: 'My',cursive}
.title p {font-size: 24px; color: #fff; background-color: #202; display: inline; padding: 10px 20px; font-weight: 600}
.title h1 a {color: #202; background-color: #fff; display: inline-block; font-size: 12px; padding: 5px 20px}
/* mediaquery 320 / 480 / 600 / 768 / 960 / 1024 / 1280 */
@media (max-width: 1280px){
.container {width: 100%;}
}
@media (max-width: 1024px){
.container {width: 100%;}
}
@media (max-width: 960px){
.container {width: 100%;}
}
@media (max-width: 968px){
.container {width: 100%;}
}
@media (max-width: 600px){
.container {width: 100%;}
}
@media (max-width: 480px){
}
@media (max-width: 320px){
}
폰트를 다운받아 경로에 만들자!
fonts.google.com/?preview.text_type=custom&sidebar.open=true&selection.family=Nanum+Brush+Script
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
집접 구글에서 불러와 사용하여도 되지만 난 파일을 그냥 넣어서 오프라인에 사용하려 한다!

마우스를 올리면 변화하는 코드를 만들자
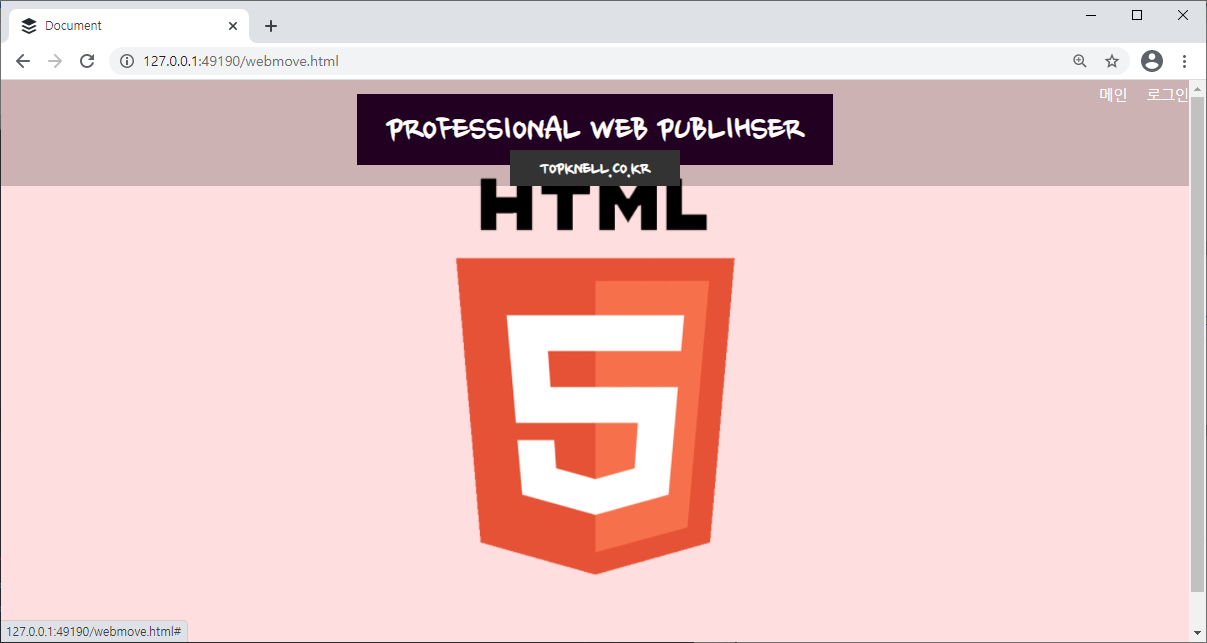
.title h1 a {color: #202; background-color: #fff; display: inline-block; font-size: 12px; padding: 5px 20px; transition: color 0.3s ease, box-shadow 1.3s ease; text-decoration: none;}
.title h1 a:hover {
color: #fff;
box-shadow:
0 0 0 100px rgba(0,0,0,0.8) inset;
}