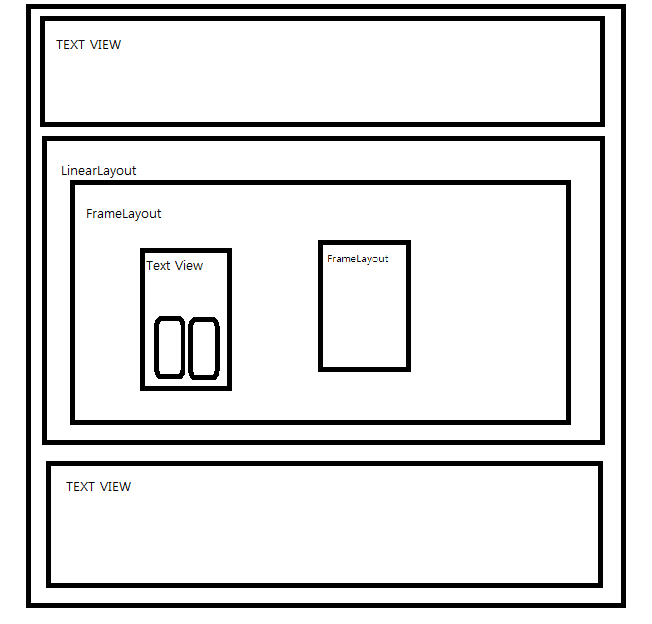
레이아웃 종류

위부터 LinearLayout
밑은 RelativeRayout
옆은 FrameLayout
layout_marginLeft 남은 여백을 말한다
gravity 끌어옴
super == > 부모의 메서드를 불러오고 싶을때
증조 할머니 뻘은 이름 써서 가져와야한다


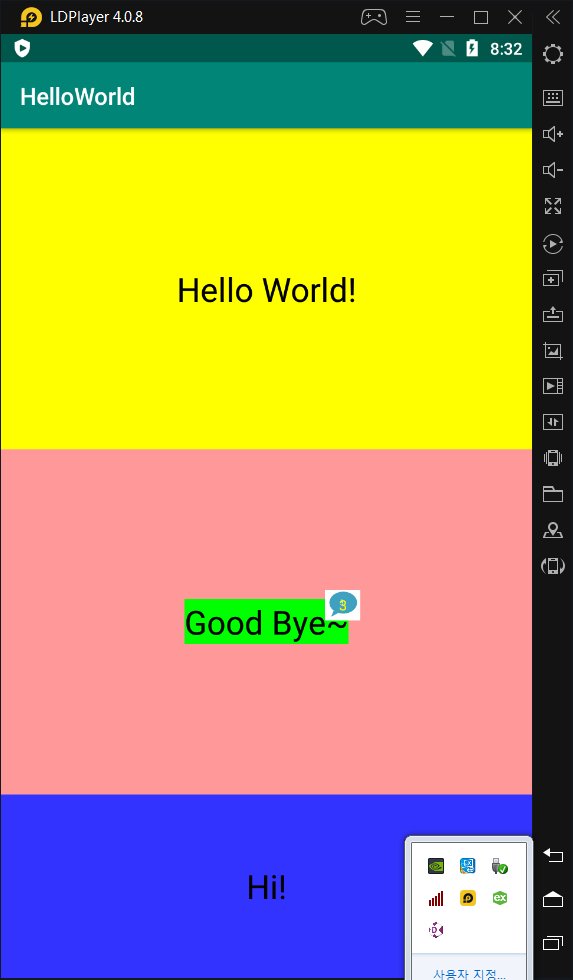
이게 이리된다
음...
레이아웃과
위치를 계산할줄 아야야 한다
그리고 함수의 이름을 잘 알아야

만들었고
이렇게 하면된다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background= "#FFFF00"
android:orientation="vertical"
android:weightSum="10"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="28dp"
android:textColor="#000000"
android:layout_weight="4"
android:gravity="center"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF9999"
android:layout_weight="4"
android:gravity="center"
>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Good Bye~"
android:textSize="28dp"
android:textColor="#000000"
android:background="#00FF00"
android:layout_gravity="center"
android:layout_margin="10dp"
/>
<FrameLayout
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="right|top"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/talk_bg"
android:layout_gravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="3"
android:textSize="12dp"
android:textColor="#FFFF00"
android:gravity="center"
/>
</FrameLayout>
</FrameLayout>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hi!"
android:textSize="28dp"
android:textColor="#000000"
android:background="#3333FF"
android:layout_weight="2"
android:gravity="center"
/>
</LinearLayout>
'[ 충남인력개발원 ] (2019) > └안드로이드' 카테고리의 다른 글
| 안드로이드 Thread (0) | 2020.01.23 |
|---|---|
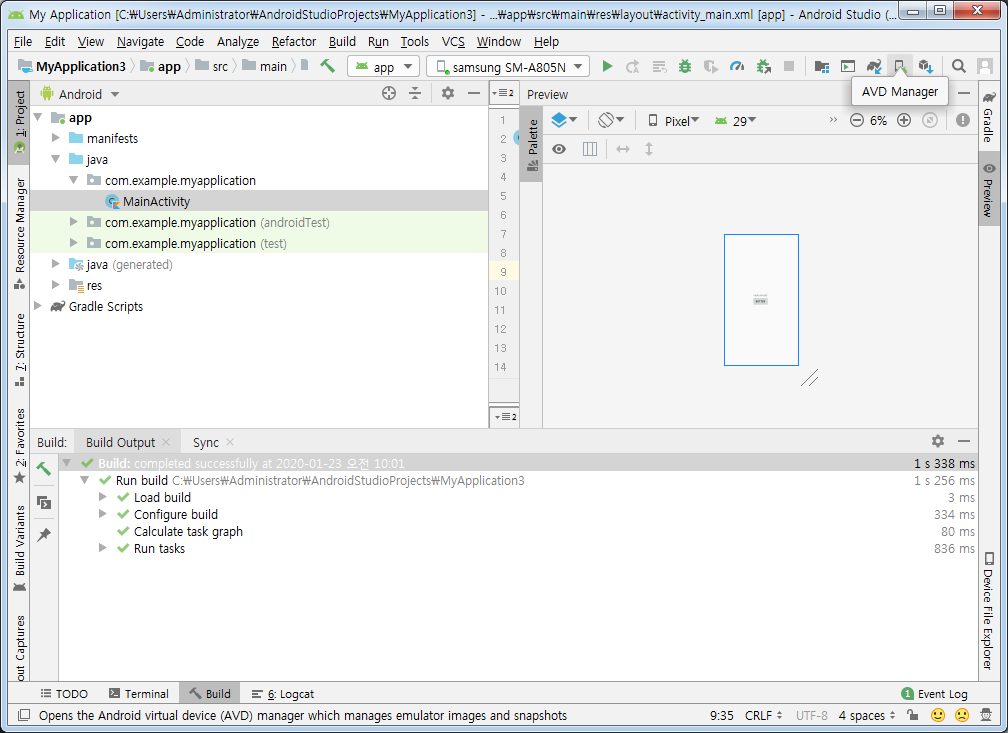
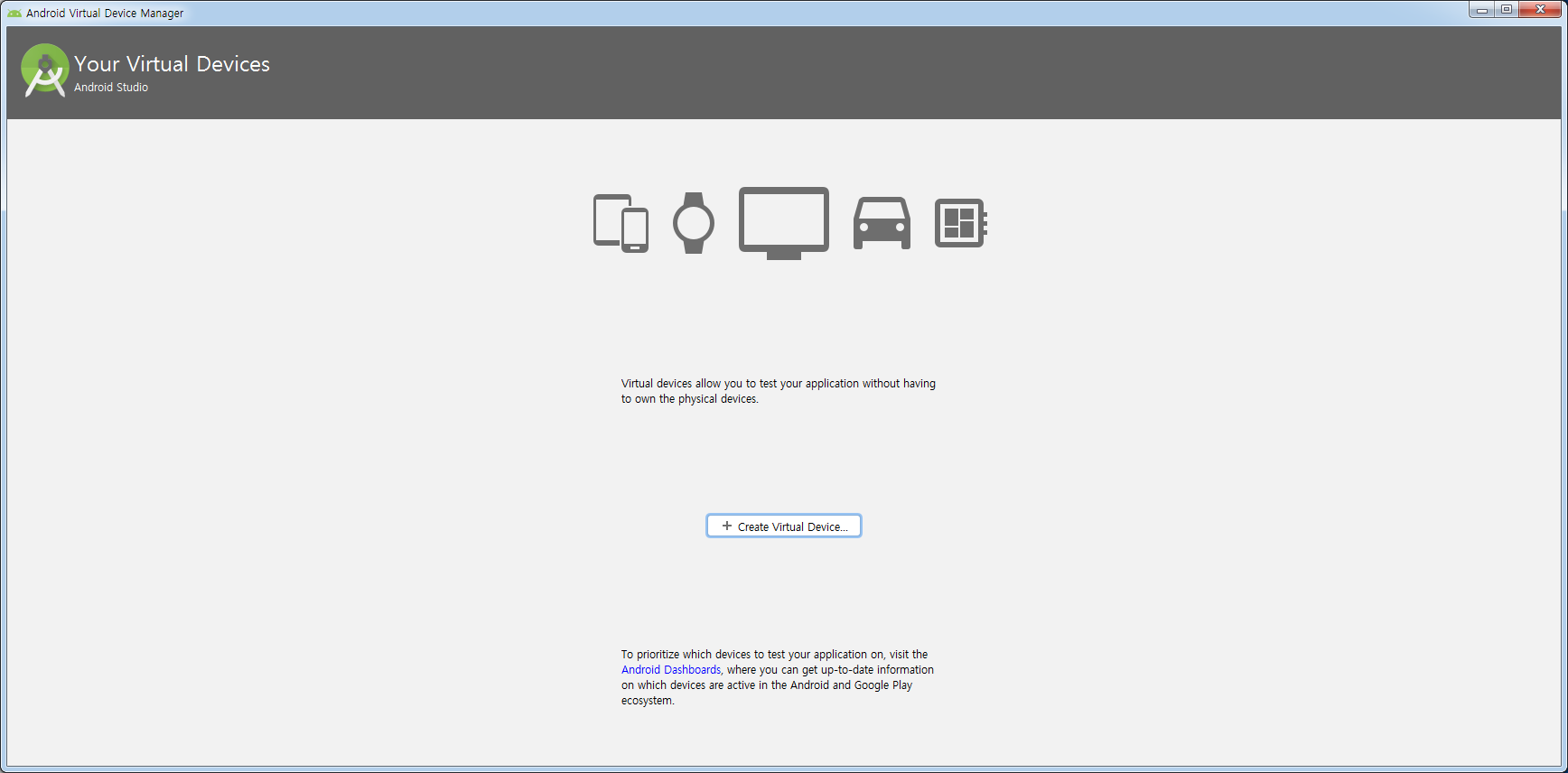
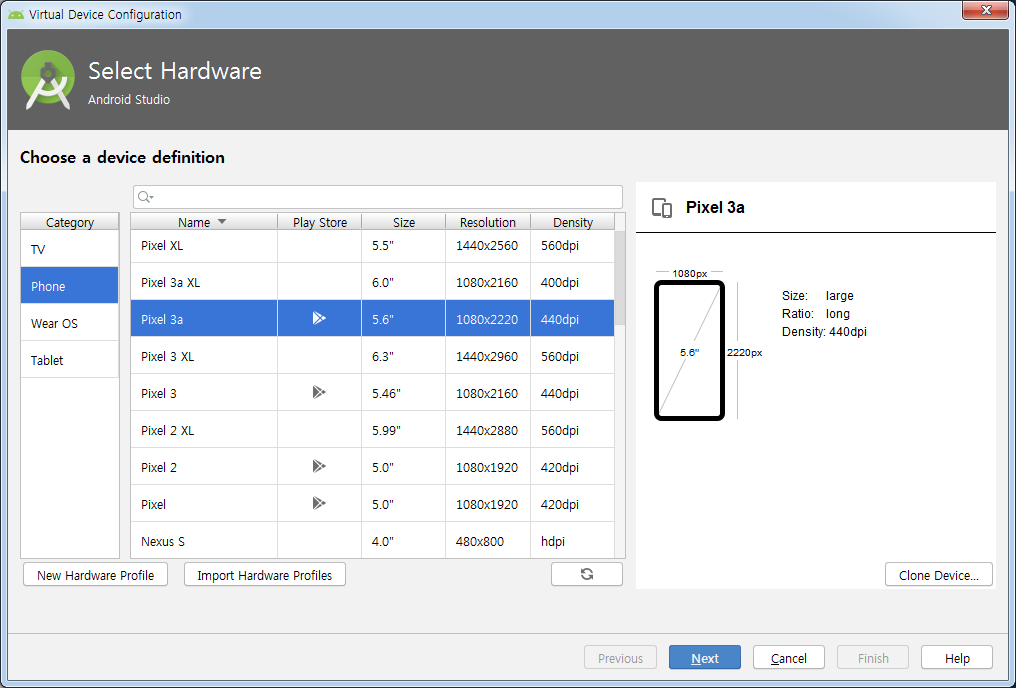
| 안드로이드 구축환경 만들기 (0) | 2020.01.23 |