일단 필요한것은 brackets 를 받는다

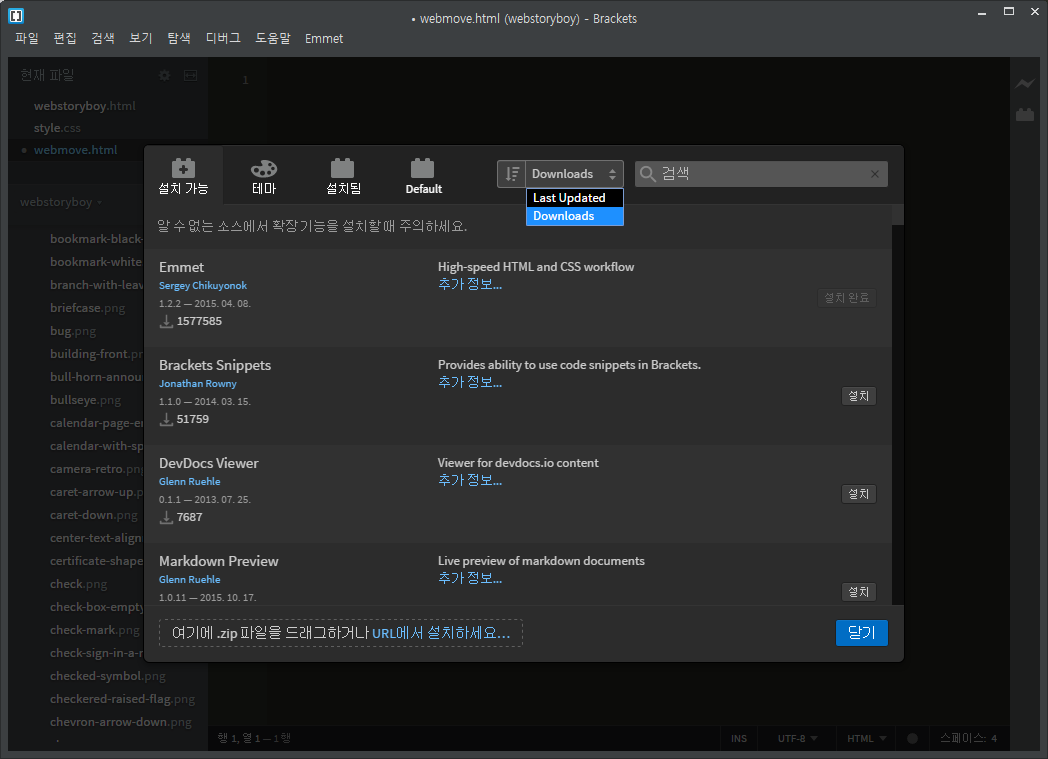
저 확장기능부터 설정할 것이다

저기 EMMET 를 받는다
html 를 편하게 쓸수 있게 해준다

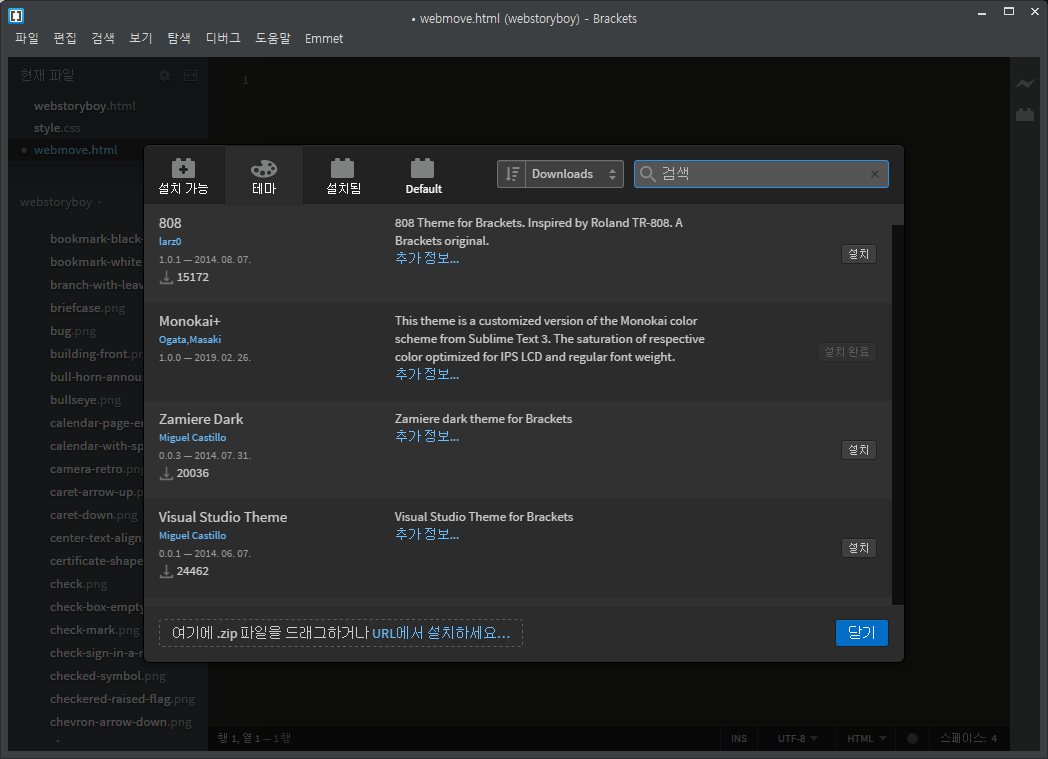
난 테마도 바꿀래
이쁘게 나와서 눈에 보기 편하다 !!


이쁜걸로 바꿔준다
됫어! 이제

html:5 입력하고 <tap>

플러그인이 잘 들어갓다
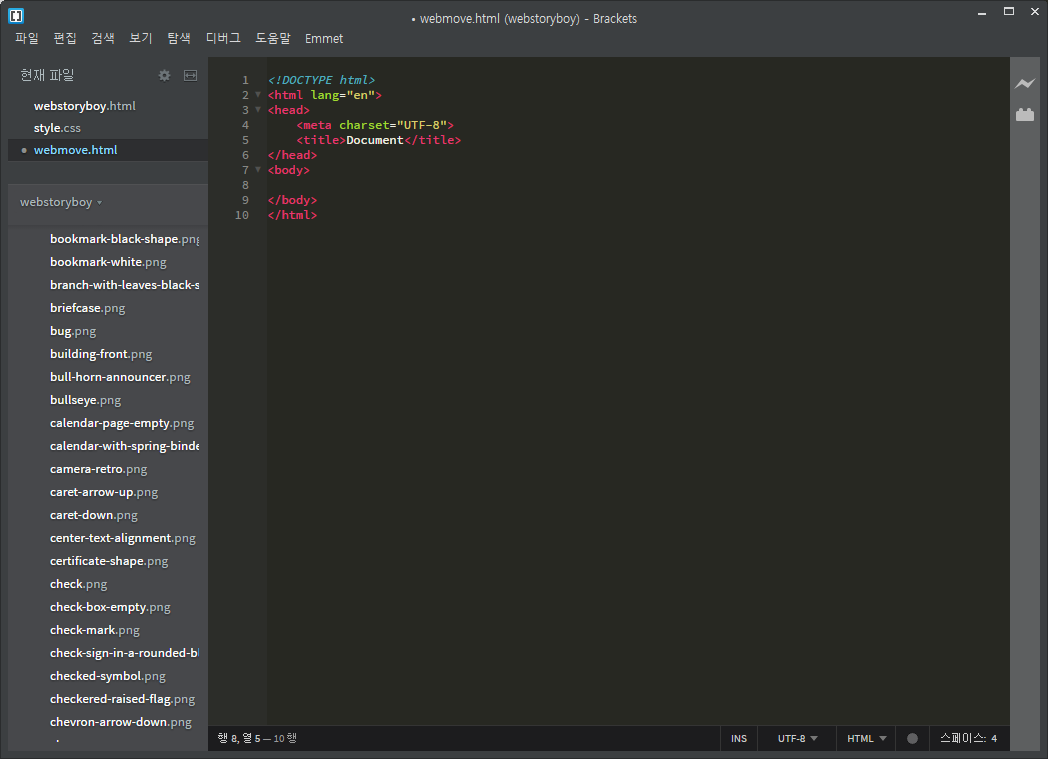
이제 tap 을이용한 빠른 입력이다!!
header <tap> <ctrl + Enter>
빠르다 작업이

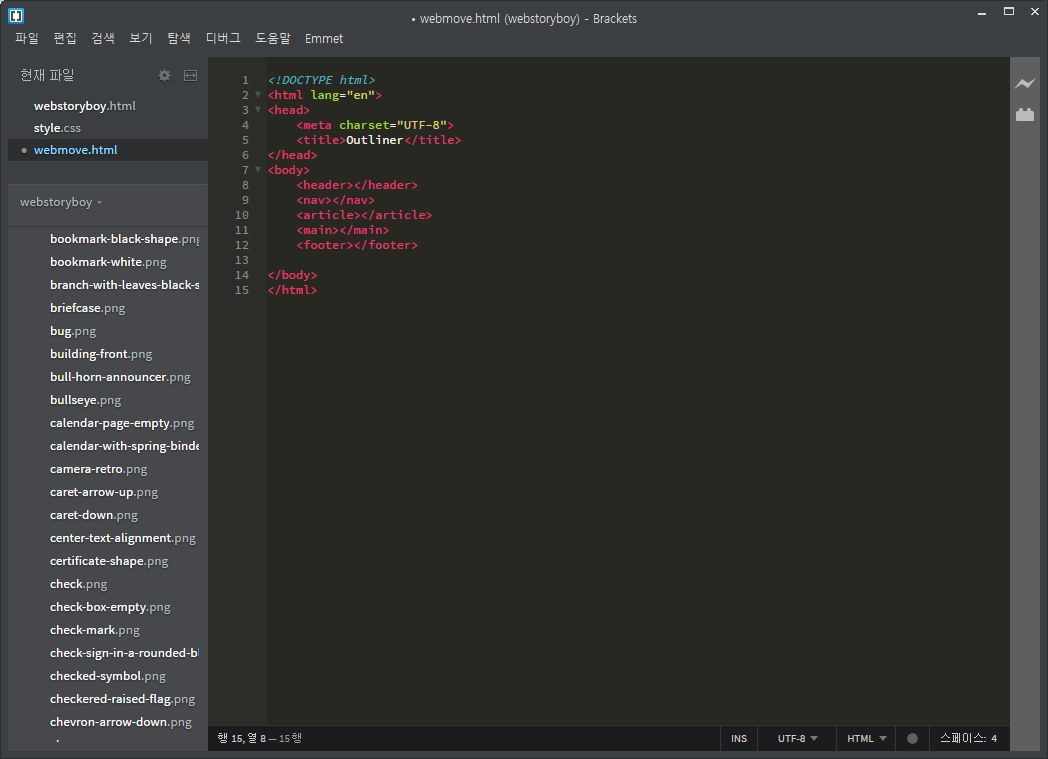
그리고 여러개 만들기
section>section*3>article*3 <tap>

개빠르다 이거다!!
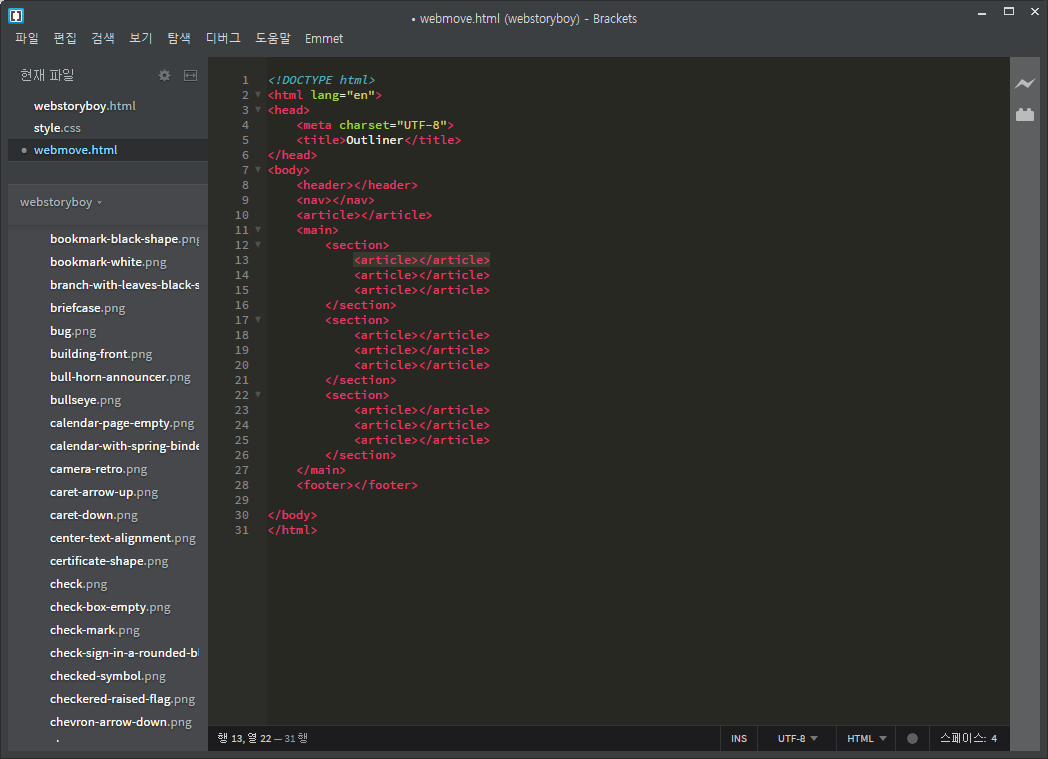
이제 타이핑 이쁘게 해준다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Outliner</title>
</head>
<body>
<header>
<h1>반응형 사이트 타이틀</h1>
</header>
<nav>
<h2>반응형 사이트 전체메뉴</h2>
</nav>
<article>
<h2>반응형 사이트 서브 타이틀</h2>
</article>
<main>
<section>
<h2> 반응형 사이트 컨텐츠</h2>
<section>
<h3>반응형 사이트 왼쪽 컨텐트</h3>
<article><h4>반응형사이트 왼쪽 컨텐츠1</h4></article>
<article><h4>반응형사이트 왼쪽 컨텐츠2</h4></article>
<article><h4>반응형사이트 왼쪽 컨텐츠3</h4></article>
</section>
<section>
<h3>반응형 사이트 가운데 켄텐츠</h3>
<article><h4>반응형사이트 가운데 컨텐츠1</h4></article>
<article><h4>반응형사이트 가운데 컨텐츠2</h4></article>
<article><h4>반응형사이트 가운데 컨텐츠3</h4></article>
</section>
<section>
<h3>반응형 사이트 오른쪽 컨텐츠</h3>
<article><h4>반응형사이트 오른쪽 컨텐츠1</h4></article>
<article><h4>반응형사이트 오른쪽 컨텐츠2</h4></article>
<article><h4>반응형사이트 오른쪽 컨텐츠3</h4></article>
</section>
</section>
</main>
<footer>
<h2>반응형 사이트 푸터</h2>
</footer>
</body>
</html>

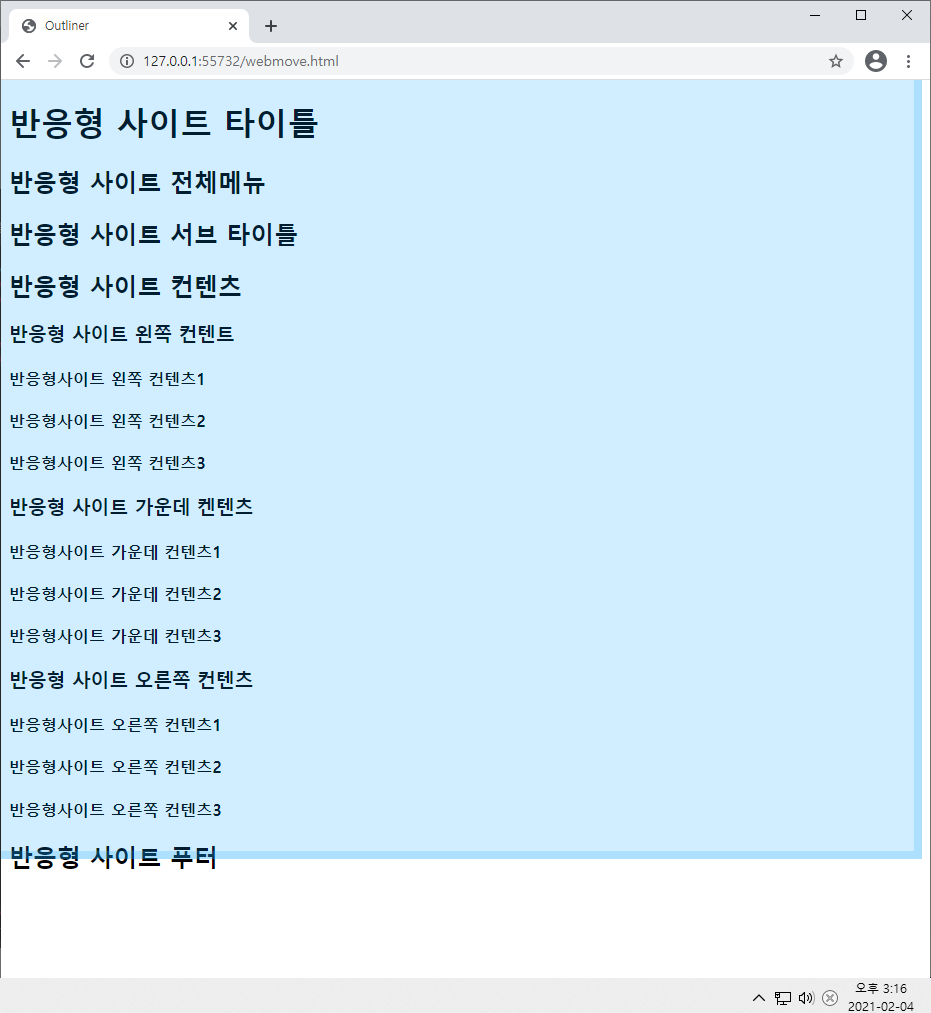
잘됫다
이제 반응형 세팅을 해보자



