이제 세팅이다

세팅하다가 문제가 생겻다
바로 html5shiv.js가없다 아 그럼 찾아야지
aFarkas/html5shiv
This script is the defacto way to enable use of HTML5 sectioning elements in legacy Internet Explorer. - aFarkas/html5shiv
github.com
오 만든사람 그리고 다운해서 dist 파일안에 암거나 쓰면되는데 난 코드 잘보이는 위에꺼
밑에께 좋다고 한다 모르겟음 그런거
파일 받기힘들면 여기 받아라
이거다
이건 인터넷 익스플로러 버전체크
unk/IE-Checker
Internet Explorer version check via Javascript. Contribute to unk/IE-Checker development by creating an account on GitHub.
github.com
jquery 는 싸이트 연동 해도 되지만 난 오프라인이니!! 다운
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com
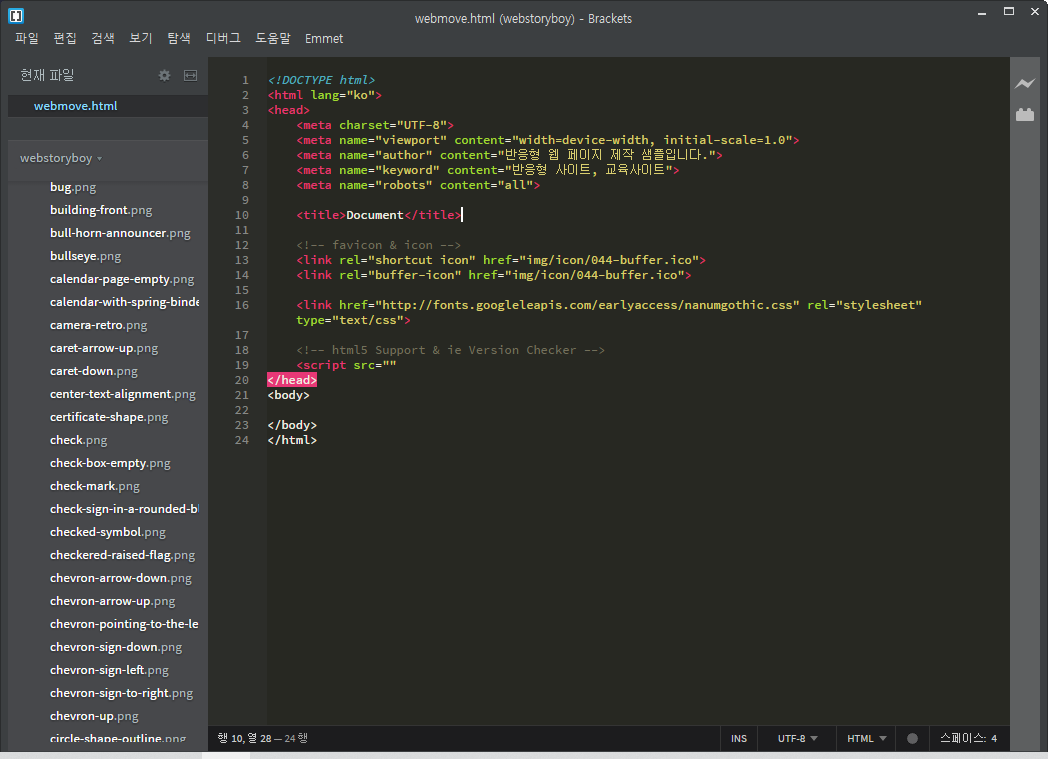
됫다 이제 세팅은 끝낫다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="반응형 웹 페이지 제작 샘플입니다.">
<meta name="keyword" content="반응형 사이트, 교육사이트">
<meta name="robots" content="all">
<title>Document</title>
<!-- favicon & icon -->
<link rel="shortcut icon" href="img/icon/044-buffer.ico">
<link rel="buffer-icon" href="img/icon/044-buffer.ico">
<!-- style css -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<!-- webfont -->
<link href="http://fonts.googleleapis.com/earlyaccess/nanumgothic.css" rel="stylesheet" type="text/css">
<!-- html5 Support & ie Version Checker -->
<script src="setting/html5shiv.js"></script>
<script src="setting/ie-checker.js"></script>
<!-- jQuery -->
<script src="setting/jquery-1.9.1.js"></script>
</head>
<body>
<header id="header"></header>
</body>
</html>