아이콘을 넣어주자
ul>li*4>a[href="#"]{아이콘$} <tap>
이걸 이용하여 빠르게 li 를 만들어주자
그럼
<ul>
<li><a href="#">아이콘1</a></li>
<li><a href="#">아이콘2</a></li>
<li><a href="#">아이콘3</a></li>
<li><a href="#">아이콘4</a></li>
</ul>만들어지고
fontawesome.com/v4.7.0/get-started/
Get Started with Font Awesome
Get 1535 icons right now with FA Free, plus another 7020 icons with Pro, which also gets you another 53 icon category packs as we finish them! Our all-new SVG with JavaScript gives you all the power of SVG without the usual hassle. Ligatures for easier des
fontawesome.com
폰트를 연동하자
이거 받아도됨
<!-- font-awsome -->
<link rel="stylesheet" href="font/awesome/css/font-awesome.css">

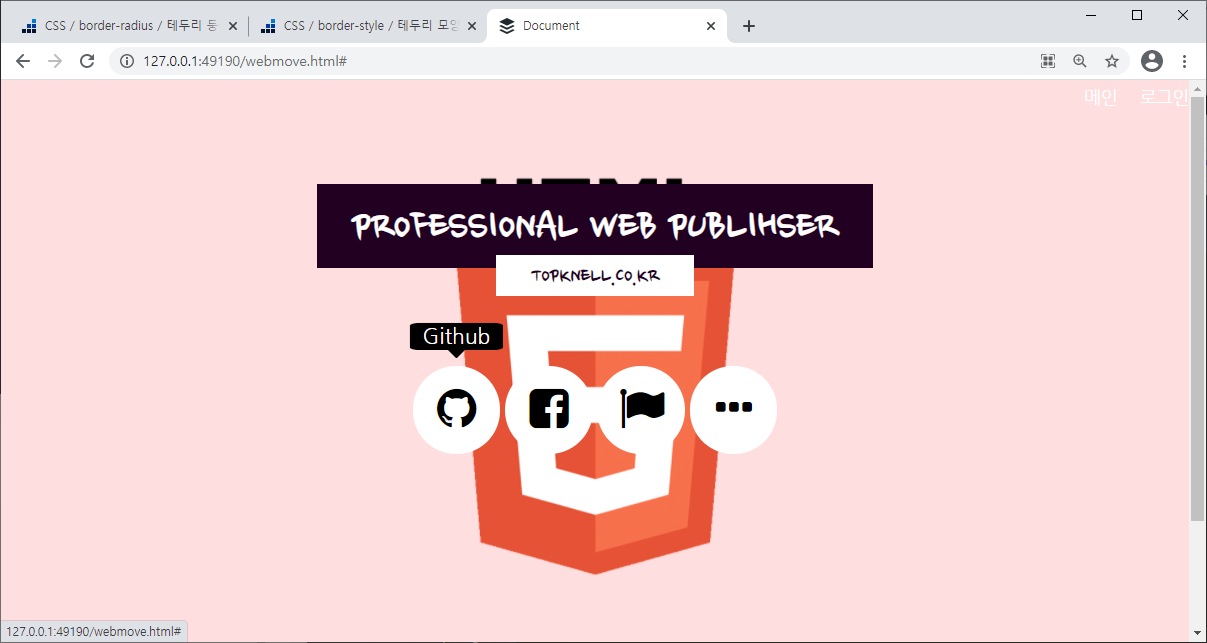
이제 효과넣어보자
<div class="icon">
<ul>
<li>
<a href="#">
<i class="fa fa-github" aria-hidden="true"></i>
<span>Github</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-facebook-square" aria-hidden="true"></i>
<span>Facebook</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-flag" aria-hidden="true"></i>
<span>Flag</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-ellipsis-h" aria-hidden="true"></i>
<span>user</span>
</a>
</li>
</ul>/* icon */
.icon {text-align: center; margin-top: 40px}
.icon ul { }
.icon li {display: inline;}
.icon li a {display: inline-block; width: 50px; height: 50px; background-color: #fff; color: #000; font-size: 26px; border-radius: 50%; position: relative; }
.icon li a i {line-height: 50px}
.icon li a span {opacity: 0; position: absolute; font-size: 12px; left:50%;transform: translate(-50%); top:-20px; background: #000; color: #fff; padding: 1px 7px; border-radius: 10%; transition: all 0.5s ease-in-out;}
.icon li a span:before {content: ''; position: absolute; left: 50%; bottom: -5px;
margin-left: -5px;
border-top : 5px solid black;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.icon li a:hover span {opacity: 1; top: -25px;}
이제 이쁘게 아이콘이 클릭된다